تگ Alt تصاویر چیست و چه تاثیری بر سئوی سایت دارد؟
تگ Alt تصاویر چیست و چه تاثیری بر سئوی سایت دارد؟

تگ Alt تصاویر چیست و چه تاثیری بر سئوی سایت دارد؟
ترجیح میدهم که این مطلب را با اهمیت تگ Alt آغاز نکنیم. میخواهیم کمی به عقب بازگردیم؛ به اهمیت تصاویر در یک مقاله آنلاین. شما اغلب برای جذاب شدن، بهتر خوانده شدن و گاهی برای کوتاه کردن مطالب، از تصاویر استفاده میکنید. تصاویر در فهم بهتر مطالب توسط کاربران اینترنتی نقش مؤثری دارند اما کاربرد آنها تنها به همین مورد خلاصه نمیشود.
تصاویر یکی از راههای مؤثر در بهبود سئوی وبسایت شما محسوب میشوند. استفاده از تصاویر جذاب نه تنها به خوانده شدن مطالب شما توسط کاربر کمک میکند، بلکه میتواند ترافیک خوبی را نیز به سمت سایت شما روانه کند.
یکی از نکات مهم در بهینه سازی تصاویر سایت، استفاده از ویژگی Alt برای آنها است. تگ Alt و تگ عنوان در تقویت جایگاه مطالب در نتایج موتورهای جستجو و بهبود دسترسی کاربران اینترنتی به وبسایت شما تاثیرگذارند. در این نوشتار تلاش کردهایم تا تمام نکات پیرامون تگ Alt و تگ عنوان و شیوه بهینهسازی آنها را با بیانی ساده شرح دهیم.
بنابراین اگر دوست دارید با تگ Alt و چگونگی بهینه سازی آن آشنا شوید، این مقاله را تا انتها دنبال کنید.
تگ Alt چیست؟
در تمام تصاویر به کار رفته در یک وبسایت، تگ Alt توصیفکننده موضوعی است که از تصویر استنباط میشود. این تگ میتواند به عنوان متنی جایگزین برای تصاویر به هنگام خطا در بارگذاری نیز مورد استفاده قرار گیرد تا کاربران در صورت عدم نمایش تصویر، از مفهوم و عملکرد آن باخبر شوند.
افزون بر این، مرورگرها قابلیتی دارند که معمولاً افراد نابینا یا دارای اختلال بینایی برای شنیدن مطالب آنلاین از آن استفاده میکنند. خواندن این تگها توسط مرورگر، انتقال مفهوم و محتوای تصاویر را برای این افراد امکانپذیر میکند. اما این تنها کاربرد تگ Alt نیست!
کد زیر نمونه یک تگ تصویر HTML کامل است:

همانطور که مشاهده میکنید در کد بالا 3 قسمت وجود دارد که در زیر کاربرد هر کدام را بررسی میکنیم:
- img src: این بخش، مرتبط با آدرس تصویر است. برای آنکه تصویری را در محتوای سایت خود قرار دهید، باید آدرس تصویر در محلی که ذخیره شده است را در این قسمت قرار دهید.
- alt: این بخش مرتبط با تگ alt است. در بین علامت نقل قول، باید تگ Alt مورد نظر خود را قرار دهید.
- title: این بخش در حقیقت عنوان تصویر شماست. در این بخش باید برای تصویر خود عنوان مناسب قرار دهید.
ویژگیهای عنوان و Alt در یک تصویر، گرچه از لحاظ تکنیکی واقعاً تگ محسوب نمیشوند اما با نام تگ عنوان و تگ Alt شناخته میشوند. تگ Alt مفهوم و کاربرد تصویر را توصیف میکند. بنابراین، اگر شما از یک تصویر به عنوان یک دکمه برای خرید کالای X استفاده کردهاید، تگ Alt آن باید چیزی شبیه به دکمه خرید کالای X باشد.
هنگامی که نشانگر موس را روی تصاویر میکشید، تگ عنوان ظاهر میشود. این تگ در حقیقت میتواند یک راهنمای ساده درباره عکس یا یک پیشنهاد جذاب برای تشویق کاربران به کلیک بر روی عکس باشد. بنابراین، در مورد مثال تصویر دکمه خرید کالا، تگ عنوان میتواند یک ابزار فراخوان برای عمل (یا اصطلاحاً Call-to-Action) مانند خرید کالای X تنها با 20 هزار تومان باشد.
به طور معمول، تصاویر وبسایت برای بهتر دیده شدن توسط موتورهای جستجو به تگ Alt نیاز دارند. معمولاً تصاویری که به منظور طراحی و تزئین وبسایت استفاده میشوند، باید در بین کدهای CSS قرار گیرند نه در میان کدهای HTML. با این وجود اگر امکان این تغییر وجود ندارد، همانند تصویر زیر به راحتی میتوانید تگ Alt را خالی بگذارید تا مرورگرها و موتورهای جستجو از خواندنشان صرف نظر کنند.

تاثیر تگ Alt بر سئو سایت
گوگل برای تگهای Alt تصاویر، ارزش نسبتاً بالایی در نظر گرفته است. این ارزشگذاری به دلیل فهم آسانتر تصاویر و تعیین موضوع محتوای پیرامون آنها صورت میگیرد. همانطور که قبلاً بارها اشاره کردیم این ارزشگذاری به قدری جدی است که گوگل سرویس Google Image را به آن اختصاص داده است. همچنین، افزونه Yoast SEO محتوای وبسایت را پیش از بارگذاری بررسی کرده و معمولاً توصیه میکند که حداقل یک تصویر به همراه تگ Alt (متشکل از کلمه کلیدی) باید در محتوا وجود داشته باشد. به این ترتیب، در صورت نبود تصویر در محتوا یا استفاده نکردن از تگ Alt، به شما اطلاع میدهد.
با این حال، افزونه Yoast تنها یک ماشین پردازش است و از مفهوم محتوای شما آگاهی ندارد. وجود کلمه کلیدی در تگهای Alt اگرچه الزامی است، اما به معنای استفاده بیش از اندازه آنها در تمام تگها نیست. شما به عکسهایی مناسب، باکیفیت و مرتبط با محتوای خود نیاز دارید که در تگهای توصیفیشان به نوعی از کلمات کلیدی استفاده کنید. با این حال، گاه محتوای تصویر به قدری به جزئیات میپردازد که اجازه استفاده از کلمات کلیدی کوتاه و کلی را به شما نمیدهد. با این وجود استفاده از تگهای Alt طولانی و توصیفی هم شانس استفاده بهتر از کلمه کلیدی را افزایش میدهد و هم در فهم تصویر و محتوا برای موتورهای جستجوگر مؤثر است.
تگ Alt و تگ عنوان در وردپرس
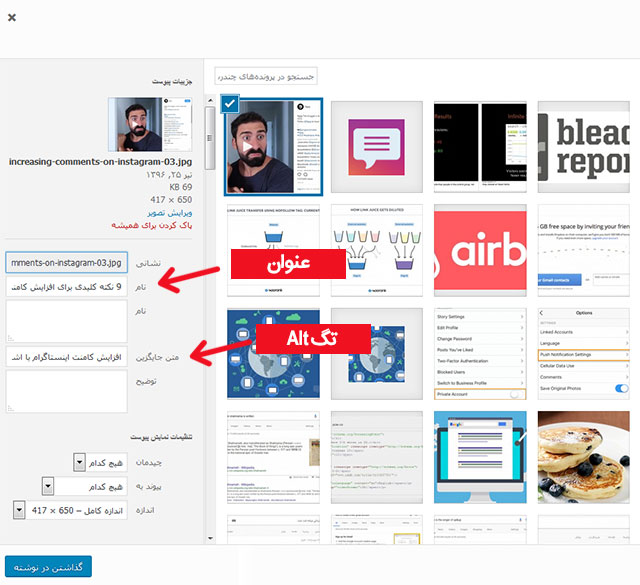
اگر از وردپرس برای مدیریت محتوای وبسایت و وبلاگ خود استفاده میکنید، میتوانید از قابلیتهای در نظر گرفته شده برای تگ عنوان و تگ Alt تصاویر بهره گیرید. وردپرس به طور پیشفرض نامی که تصاویر با آن ذخیره میشوند را برای تگ عنوان یا نام تصویر در مطلب در نظر میگیرد که در صورت عدم ارتباط آن با محتوا میبایست این نام را تغییر دهید.
همچنین، تصاویر ذخیرهشده در دوربینهای عکاسی نیز با نامهایی نظیر DCMIMAGE10.jpg ذخیره میشوند که نام آنها باید متناسب با محتوای شما تغییر کنند. پس از تنظیم عنوان، اگر هیچ متن مناسبی برای تگ Alt در نظر ندارید، بهتر است همان عنوان عکس را در قسمت متن جایگزین (همان تگ Alt) کپی کنید. اگرچه این کار چندان توصیه نمیشود، اما بهتر از خالی گذاشتن این قسمت است.

در واقع، با توجه به امکانات کاربرپسندی که وردپرس در اختیار مدیران وبسایت قرار میدهد، عدم استفاده از تگ Alt و بهینهسازی نکردن تصاویر سایت به جز تنبلی دلیل دیگری ندارد. این در حالی است که با همین تغییرات جزئی (که تنها چند دقیقه زمان میبرد) میتوانید سئوی وبسایت خود را به میزان زیادی بهبود داده و جایگاه بهتری در نتایج موتورهای جستجو کسب کنید.

به دنبال خدمات سئو هستید؟
ما دانش لازم برای افزایش اعتبار و رتبه شما در گوگل را داریم. پس خوبه با ما تماس بگیرید.
برای مشاوره رایگان، همین الان با ما تماس بگیرید.
چگونه یک تگ Alt خوب بنویسیم؟
چشمانتان را ببندید و خواندن تگ Alt تصاویر خود را به شخصی دیگر واگذار کنید. اگر پس از شنیدن آن، میتوانید تصوری منطقی و کامل از تصاویر را در ذهن خود داشته باشید، پس شیوه درستی برای نوشتن تگهای Alt در پیش گرفتهاید. برای مثال به عکس تصویر زیر نگاه کنید. آنچه مشاهده میکنید یک بشقاب از پنکیک بلوبری است.


با ارفاق فراوان میتوان تگ Alt مثال بالا را نسبتاً خوب دانست زیرا در آن از عبارات توصیفی استفاده نشده است و اندازه و طعم آن هم قابل فهم نیست. اگرچه این تصویرِ یک بشقابّ ساده از پنکیک بلوبری است، اما بیش از عبارت پنکیک میتوان از آن صحبت کرد.
ترجمه: پنکیک بلوبری با شکر پودر شده
این تگ نسبت به حالت قبل بسیار مناسبتر است زیرا در آن از یک عبارت توصیفی با طول کافی استفاده شده که تقریباً تمام ویژگیهایی که از تماشای تصویر قابل فهم است در آن استفاده شده است.
یا
img src="pancakes.png" alt="pancake pancakes pan cake hotcakes>
hotcake breakfast food best breakfast top breakfasts breakfast recipes
pancake recipe">
استفاده از تگهایی مثال بالا به هیچ وجه توصیه نمیشود. در مورد اول تگ Alt بدون هیچ توضیحی به حال خود رها شده است، درحالی که در مورد دوم نیز طول تگ، بیش از اندازه بلند است و تنها تعدادی از کلمات کلیدی به زور در آن گنجانده شده است.
نکته: در مثالهای بالا، برای فهم دقیق کاربر از جایگاه تگ Alt و عدم بهم ریختگی آن از تگهای انگلیسی استفاده شده است. این موضوع به این معنا نیست که نباید تگ Alt خود را به زبان فارسی بنویسید.
در مجموع برای نوشتن یک تگ Alt مناسب به نکات زیر دقت کنید:
- تصویر را به بهترین شکل ممکن توصیف کنید: تگ Alt، مهمترین عامل تشخیص مفهوم تصاویر برای موتورهای جستجو و افرادی است که از قدرت بینایی مناسبی برخوردار نیستند. اگر تصاویری دارید که مفهوم خاصی ندارند و صرفاً برای تزئین و زیبایی استفاده میشوند، بهتر است آنها را بهجای قرار دادن در کدهای HTML، در میان کدهای CSS جای دهید.
- تگ Alt با طول مناسب بنویسید: معمولاً عبارات کوتاه برای توصیف هیچ تصویری کافی به نظر نمیرسند. تصویر حتی اگر درباره یک خودرو باشد نیز به مشخصاتی مانند مدل، رنگ و سال تولید نیاز دارد. بنابراین عبارت مرسدس بنز کلاس C قرمز 2017 کمترین توصیفی است که میتوان از یک خودروی مرسدس داشت. در مقابل، عبارات بلند معمولاً بهوسیله مرورگرهای مخصوص افراد نابینا خوانده نمیشود. افزون بر این، در توصیف یک تصویر تنها باید به کلیات آن اشاره کنید. در مجموع میتوان گفت که طول تگ Alt باید کمتر از 125 کاراکتر باشد.
- از کلمات کلیدی استفاده کنید: تگهای Alt، یک فضای مناسب برای استفاده از کلمات کلیدی و در نتیجه یک فرصت دوباره برای علامت دادن به موتورهای جستجو است تا به ارتباط محتوای شما با یک عبارت خاص بیشتر پی ببرند. بنابراین، ارتباط محتوا با تصاویر باید نخستین اولویت شما در نوشتن تگ Alt باشد و قرار دادن کلمه کلیدی در تگ Alt حداقل یکی از تصاویر نیز میتواند در بهبود رتبه وبسایت شما مؤثر باشد.
- بیهوده از کلمات کلیدی استفاده نکنید: گوگل اگرچه نمیتواند نقاط ضعف نوشتههای شما را متوجه شود، اما استفاده چشم بسته از کلمات کلیدی در تگهای Alt، بدون در نظر گرفتن ارتباط میان تصاویر با متنِ تگ، میتواند شما را به دردسر بی اندازد. توصیه میشود که تنها با عبارات مناسب تصاویر را توصیف کنید.
- از تصاویر به جای متن استفاده نکنید: موتورهای جستجو نمیتوانند متن نوشتهشده در تصاویر را بخوانند. بنابراین، از این کار پرهیز کنید. اگر ناچار به انجام آن هستید، هر آنچه در تصویر توضیح دادید را در تگ Alt تصویر قرار دهید.
- از عبارات «تصویر یک…» و «عکس یک …» استفاده نکنید: در حال حاضر موتورهای جستجو تصور میکنند که متن Alt شما به یک تصویر اشاره دارد. بنابراین نیازی به مشخص کردن آن نیست.
- دکمههای فرم را نادیده نگیرید: اگر در وبسایت خود یک فرم دارید و از یک تصویر برای دکمه ارسال (Submit) استفاده میکنید، حتماً از تگ Alt برای توصیف کامل عملکرد آن استفاده کنید. بنابراین نوشتن عباراتی مانند جستجو (Search)، ثبت نام (Sign Up)، ورود (Log In) و اعمال (Apply Now) در متن Alt این دکمهها ضروری است.
- تگ Alt تصویرتان به جستجوی کاربران نزدیک باشد: سعی کنید تگ Alt خود را به شکلی بنویسید که علاوه بر جذاب بودن برای کاربر، برای موتورهای جستجو نیز جذاب باشد. به این ترتیب، تصاویر شما در نتایج جستجو نمایش داده خواهند شد.
در انتها بد نیست با ذکر مثالهای کاربردی این مطلب را به پایان برسانیم. به تصویر دقت کنید. در تصویر زیر مردی را میبینید که در حال حرکت بر روی پلهبرقی است. تگ Alt پیشنهادی برای این تصویر میتواند یکی از موارد زیر باشد:
- تگ Alt خوب: یک مرد در پله برقی
- تگ Alt بهتر: یک مرد سوار بر پله برقی
- بهترین تگ Alt: یک مرد در حال حرکت بر روی پله برقی بلند
نتیجهگیری
شاید تصورش کمی دشوار باشد، اما قرار دادن تگ Alt برای تصاویر، تاثیر بسیار خوبی بر روی وضعیت سئو و ترافیک سایت شما دارد. تصور کنید کاربری به دنبال تصویر خاصی در نتایج جستجوی گوگل است که ناگهان تصاویر جذاب سایت شما را مشاهده میکند. به این ترتیب، کاربر از طریق همان تصویر وارد سایت شما شده و به یک مشتری (یا خواننده) تبدیل میشود.
اگر در سایت خود تصاویری دارید که هیچ تگ و عنوانی ندارند، بهتر است زمانی را به نوشتن عناوین و تگهای Alt مناسب برایشان اختصاص دهید. مطمئن باشید که این کار نه تنها وقت کمی از شما میگیرد، بلکه به وضعیت شما در نتایج موتورهای جستجو نیز کمک میکند.




