AMP چیست؟ چرا و چگونه باید از آن استفاده کنیم؟

AMP چیست؟ چرا و چگونه باید از آن استفاده کنیم؟
مقاله امروز، درباره AMP و تاثیرات آن در سایت است!
بعد از اینکه گوشیهای هوشمند همهگیر شدند و آدمها زمانهای زیادی را پای آنها میگذراندند، گوگل به این فکر افتاد که سختگیری بیشتری در نسخههای موبایل سایتها به خرج دهد. به این ترتیب، یکی از مهمترین فاکتورهای رتبه گرفتن در گوگل، عملکرد سایتها در گوشی موبایل کاربران شد!
بگذارید واضحتر بگویم؛
اینکه سایت شما، از نظر سرعت، ظاهر و راحتی استفاده، چگونه در موبایل کاربران عمل کند، تعیینکننده بوده و برای اینکه رتبه خوبی در نتایج جستجو بگیرید، مهم است.
غیر از این، اگر کسبوکار آنلاین داشته باشید و سایتتان دیرتر از 3 ثانیه بارگذاری شود، تا 40% مشتریهای خود را از دست میدهید.
حالا راه حل چیست؟
همان AMP یا Accelerated Mobile Pages که ابتدای مطلب به آن اشاره کردیم.
AMP چیست؟
از نگاه فنی: AMP یک نوع فریم ورک HTML از نوع متنباز است که روشی ساده و سرراست را برای بارگذاری سریع و روان صفحات وب ایجاد کرده است.
به زبان سادۀ خودمان: در سایتهایی که AMP دارند، یک نسخۀ سبک و سریع از محتوا کپی میشود و به کاربرانی که با موبایل از آن صفحه بازدید کنند، نمایش داده میشود.
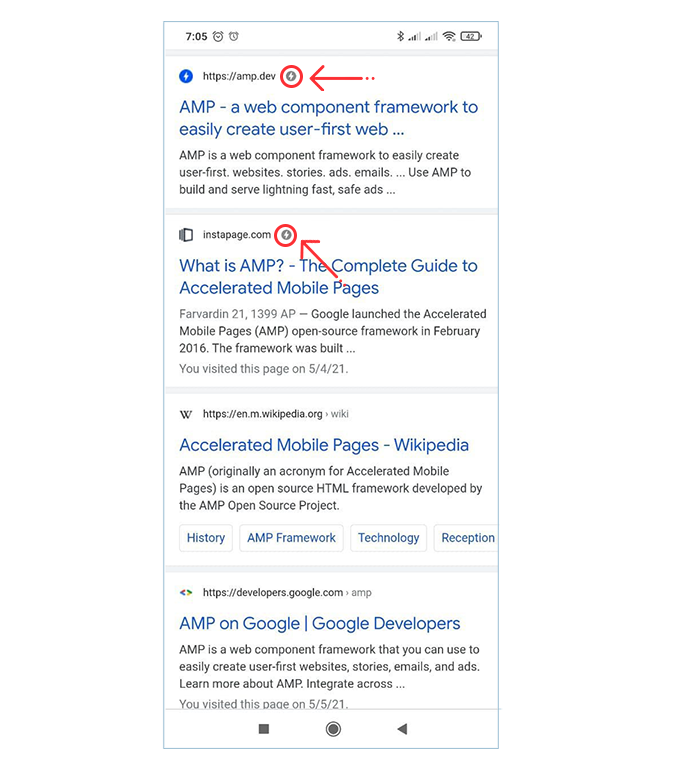
همین الان اگر با موبایلتان در گوگل عبارتی را جستجو کنید، به احتمال زیاد در کنار برخی نتایج علامتی مانند آنچه که در تصویر زیر مشخص کردهام را میبینید.

این علامت نشان میدهد که سایت از AMP استفاده میکند و اگر روی آن کلیک کنید، با سرعت نور بارگذاری خواهد شد.
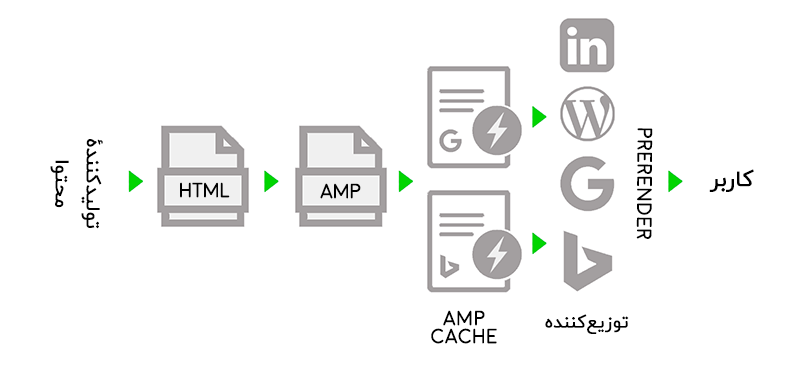
صفحات AMP چگونه کار میکنند؟

برای سادهتر فهمیدن نحوه کار AMP، بهتر است که آن را به عنوان چارچوبی با 3 کاراکتر اصلی در نظر بگیریم:
- صفحات با AMP HTML (نوع ساده شدهای از HTML) بارگذاری میشوند. در این حالت شما از استاندارد HTML استفاده میکنید؛ اما تمام عناصر (Elements) صفحه که سرعت بارگذاری را کاهش میدهند، حذف خواهند شد. حتی تگ
هم حذف و معادل آن (یعنی
) جایگزین میشود. - کلاً از اسکریپتهای شخص ثالث (Third party) نمیتوانید استفاده کنید؛ مگر در موارد خاص! مثلاً جاوا اسکریپت به طور کامل ممنوع نیست، اما فقط چندتا از کتابخانههای از پیش تعریف شده و فوق سریع ان مجاز هستند که به آنها AMP JS میگویند.
- حتی اگر این صفحات در سرور سایت شما ذخیره شده باشند، ممکن است که صفحه مدنظر، از یک نسخه کش شده در سرورهای گوگل بارگذاری شود. به این مدل AMP CDN گفته میشود.
آیا همه سایتها باید از AMP استفاده کنند؟

جواب کوتاه: نه.
توضیجات تکمیلی: AMP یکی پروژههای اپن سورس گوگل است. وقتی که از چارچوب AMP استفاده میکنید، نسخهای که به کاربر موبایل نشان داده میشود، سادهترین حالت سایت است. یعنی تمام دکمههای اضافی، کدهای CSS غیرضروری و تصاویر بزرگ را حذف میشود و نسخهای سریع و جمعوجور در گوگل ذخیره شده و به کاربران نشان داده میشود.
ابن کار اغلب تجربه کاربری بهتری را رقم میزند و همانطور که میدانید، تجربه کاربری بهتر، برابر است با سئوی بهتر و یک جایگاه خوب در نتایج جستجو (SERP).
حالا چرا اغلب؟
ببینید، همۀ سایتهای ملزم به استفاده از AMP نیستند؛ حتی در برخی موارد ممکن است در صورت جایگذاری AMP تجربه کاربری دچار مشکل شود. مثلاً دکمههای مهم حذف شوند، یا صفحه مجدد بارگذاری شود و … .
استفاده از AMP بیشتر برای سایتهایی که کارشان نشر محتواست واجب است؛ مثل سایتهای خبری!
در کل سایت شما 2 حالت دارد: AMP و Standard. در کل بهتر است که صفحههای سایتتان را روی هر 2 نسخۀ AMP و Standard قرار دهید.
مزایا و معایب AMP چیست؟
همانطور که گفتیم، نیازی نیست که همه از AMP استفاده کنند؛ پس بهتر است با مزایا و معایب آن هم آشنا شویم و ببینیم که برای ما ارزشش را دارد یا نه!
مزایای AMP
- سایتتان برای کاربران موبایل خیلی سریعتر بارگذاری میشود
- رتبه بهتری در نتایج جستجو میگیرید
- په کاهش بار سرورها و بهبود عملکرد سرور کمک میکند؛ مخصوصا اگر تعداد کاربران موبایلتان خیلی زیاد باشد، تاثیر آن بیشتر به چشم میآید.
- نرخ کلیک (CTR) افزایش پیدا میکند؛ دلیلش هم این است که علاقه کاربران، به نسخههای سریع بیشتر است و علامت ⚡ هم توجهشان را جلب میکند.
معایب AMP
- درآمد شما از تبلیغات کاهش پیدا میکند؛ چون المانهای اضافی صفحه مثل بنرها و پاپآپها عملاً از صفحۀ AMP حذف میشوند.
- مسیریابی (تِرَک کردن) کاربران در صفحات AMP سختتر بوده و نیاز به کدگذاری دارد.
- نرخ تبدیل (تبدیل کاربران به اعضای خبرنامه یا سایت، مشتری و …) کاهش پیدا میکند.
- بخشی از دیتاهای آنالیتیکس را که مربوط به مسیر مشتری است از دست میدهید.
صفحات AMP در کجا میزبانی میشوند؟
سوال خوبیست!
زمانی که ویرایشگر سایت صفحهای را در قالب AMP ارائه میدهد، مانند سایر صفحات آن سایت، در سرور اصلی، ذخیره شده است. از طرف دیگر، ممکن است بعضی از اجراکنندههای AMP برای سرعت بخشیدن بیشتر، یک نسخه کش شده را در سرورشان نگهداری کنند. این دقیقاً همان چیزی است که در AMP گوگل انجام میشود.
وقتی که موتور جستجوی گوگل یک صفحۀ AMP را ایندکس میکند، یک نسخۀ کش شده از آن را در سرورهای خودش (منظور سرورهای CDN است) ذخیره میکند. حالا اگر کاربری در نتایج جستجوی گوگل، روی صفحهای با علامت AMP کلیک کند و وارد آن شود، صفحه از طریق سرورهای CDN گوگل بارگذاری میشود.
حالا بد نیست بدانید که غیر از گوگل، شرکتهای دیگری هم هستند که از AMP استفاده میکنند. مثلاً فیسبوک و اپل هم برای اینکه کاربران موبایل، راحتتر از سرویسهایشان استفاده کنند و مطالب مورد نظرشان را بخوانند، با AMP مطالب را بارگذاری میکنند. در ضمن، فیسبوک اسم این سرویس را Facebook Instant Articles گذاشته است.
💡 راستی! مفهوم CDN (یا شبکه توزیع محتوا) خیلی ساده است؛ اگر با آن آشنایی ندارید، مقاله CDN چیست را حتماً بخوانید.
اضافه کردن AMP به سایت چگونه است؟
اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید، سادهترین راه استفاده از افزونه یا پلاگین است. پیشنهاد ما استفاده از پلاگین AMP Project (پلاگین رسمی AMP)است؛ اما اگر پلاگین دیگری هم در مخزن وردپرس پیدا کردید، مشکلی ندارد و میتوانید از آن استفاده کنید.
فقط یک نکته مهم را فراموش نکنید: اگر قالبتان سفارشی است یا خودتان از وردپرس سر در نمیآورید، از یک توسعهدهنده بخواهید که این کار را برایتان انجام دهد. چون ممکن است برخی از افزونهها و المانهای سایتتان با نصب این افزونه دچار مشکل شوند.
در ضمن، سایر سیستمهای مدیریت محتوا هم مانند وردپرس پلاگین مخصوص AMP را دارند، فقط کافیست که از سایتهای مرتبط آن را دانلود و نصب کنید.
بعد از نصب افزونه، نوبت به ارزیابی صفحههای سایت میرسد.
خب؛ اول از همه اکستنشن AMP Validator را روی مرورگر کروم نصب کنید. این آیکون با 3 تا رنگ سبز، آبی و قرمز به شما میگوید که صفحه مورد نظر مشکلی دارد یا نه!
- رنگ سبز: صفحه مشکلی ندارد و AMP به درستی اجرا میشود.
- رنگ قرمز: صفحه مشکل دارد و باید خطاهای گفته شده را بررسی کنید.
- رنگ آبی: صفحه AMP ندارد، اما بهتر است که داشته باشد.
چطوری به گوگل بگوییم که سایتمان نسخه AMP دارد؟
برای اینکه گوگل بفهمد سایت شما ورژن AMP هم دارد، باید تکه کد زیر را به نسخۀ استاندارد سایتتان اضافه کنید: 👇
برای اینکه از صفحه AMP به صفحه Standard رجوع شود، تکه کد زیر را وارد کنید: 👇
اگر صفحهتان فقط ورژن AMP دارد (نه استاندارد)، تکه کد زیر را در صفحه بگذارید: 👇
خب، یک سوال دیگر هم جواب بدهیم و بعد بحث را جمعبندی کنیم.
گوگل AMP چه تاثیری روی SEO دارد؟
سرعت سایت (یا صفحه) یکی از مهمترین فاکتورهای موثر در SEO است. پس اگر سرعت سایتتان خوب نباشد، از رقبای پرسرعتتان عقب میافتید و مطالبتان کمتر از بقیه خوانده میشود. اینجاست که AMP تاثیر غیر مستقیمش را روی SEO میگذارد.
این نکته هم یادتان باشد: درست است که گوگل AMP تجربه کاربری بهتری را برای بازدیدکنندگان مقاله فراهم میکند؛ اما همیشه ارزشش ندارد و بهتر است برای محتواهای طولانی و سایتهای خبری پر از مقاله استفاده شود.
چرا ارزشش را ندارد؟ به خاطر معایبی که در بخش مزایا و معایب AMP به آنها اشاره کردیم. این معایب تنها زمانی قابل چشمپوشی هستند که نیازی به تبدیل کاربران به سرنخ یا مشتری نداشته باشید و سایتتان روی تعداد بالای بازدیدکنندگان مقالات بچرخد!
پایان
در مقاله امروز تلاش کردیم تا تصویر روشن و شفافی از AMP، نحوه کار کردن آن و تاثیراتی که روی سایتتان دارد ارائه کنیم. از آنجا که بحث AMP کلا در رابطه با سرعت سایت است، فکر میکنم بد نباشد که نگاهی هم به مقالههای زیر داشته باشید:
اگر سوالی دارید یا جایی برایتان گنگ بود، همینجا مطرح کنید تا خیلی زود پاسختان را بدهیم. 💙