htaccess چیست؟ چگونه از آن برای SEO تکنیکال استفاده کنیم؟

htaccess چیست؟ چگونه از آن برای SEO تکنیکال استفاده کنیم؟
احتمالاً میدانید که با استفاده از فایل .htaccess میشود جنبههای مختلف آپاچی را مدیریت و قابلیتهای جدیدی را به نرمافزار وبسرور آپاچی اضافه کرد.
اینها درست! اما آیا میدانستید همین فایل به ظاهر ساده، روی سئوی سایت هم تاثیر دارد؟
بله؛ فایل htaccess. یکی از ابزارهای کاربردی برای سئوی تکنیکال سایت است. تاثیر این فایل در سئوی تکنیکال سایت، برای کاربران عادی قابل مشاهده نیست؛ اما اگر بدانید چطور از آن استفاده کنید، میتوانید سایتتان را بیشتر در معرض پیمایش و ایندکس شدن توسط رباتهای گوگل قرار دهید، سرعت بارگذاری صفحه را بهینه کنید و در کل، برای گوگل سیگنالهای مثبت بفرستید!
💡 در مقاله امروز میخواهیم راجعبه این اصلاً فایل .htaccess چیست صحبت کنیم؛ بعد به کارهایی که میشود با آن انجام داد اشاره کنیم و در آخر برویم سراغ اینکه این فایل چه ارتباطی با SEO دارد.

فایل htaccess. چیست؟
.htaccess مخفف hypertext access بوده و در عمل یک فایل پیکربندی (Configuration File) است که نحوۀ پاسخگویی وب سرور به درخواستهای مختلف را کنترل میکند.
بسیاری از کارهایی که نیاز به کدنویسیهای پیشرفته دارند، تنها با نوشتن یک خط کد، در این فایل انجام میشوند.
همچنین بد نیست بدانید که بیشتر هاستینگها از این فایل در وبسرور Apache استفاده میکنند؛ اما خب در وبسرورهای دیگری مثل IIS هم میشود از .htaccess استفاده کرد؛ منتها دنگ و فنگ آن زیاد است. مثلاً باید افزونه Helicon Ape را روی IIS نصب کنید تا بتوانید از این فایل استفاده کنید.
توجه: پیشنهاد میکنم اگر با وب سرور اشنایی ندارید، مقالات وب سرور چیست و آپاچی چیست را برای درک بهتر این مقاله بخوانید.
حالا بیایید ببینیم که در عمل .htacces چه دردی را دوا میکند!
کاربردهای .htaccess چیست؟
بهطور کلی، با استفاده از این فایل، یعنی htaccess، میتوانید صفحه ای را به صفحه دیگر ریدایرکت کنید، پسوند فایلهای مختلف را تغییر دهید، پوشهها را رمزگذاری کنید، روی سئو کار کنید و خیلی موارد دیگر!
در بخشهای بعدی مقاله، کامل توضیح میدهیم که چطور با .htaccess کار کنید؛ ولی قبل از آن نیاز دارید که بدانید این فایل کجا قرار گرفته است.
فایل htaccess کجاست؟ نحوه دسترسی به آن چگونه است؟
این فایل معمولاً در دایرکتوری public_html هاست دیده میشود. در اغلب سیستمهای مدیریت محتوا، مثل وردپرس و دروپال، فایل htaccess بهصورت خودکار ساخته میشود.
اگر کنترل پنل هاستتان Cpanel است، باید بدانید: این کنترل پنل، در حالت پیشفرض، فایلهای مخفی را نشان نمیدهد! بنابراین برای نمایش فایل های مخفی، باید اقدامات زیر را انجام دهید:
پوشه File Manager را باز کنید. در گوشه بالا و سمت راست صفحه، روی دکمه Settings کلیک کنید تا پنجره پاپآپ مربوط به تنظیمات فایل منیجر نمایش داده شود.
سپس در پنجرهای که باز میشود، تیک گزینه Show Hidden Files را بزنید و روی Save کلیک کنید.
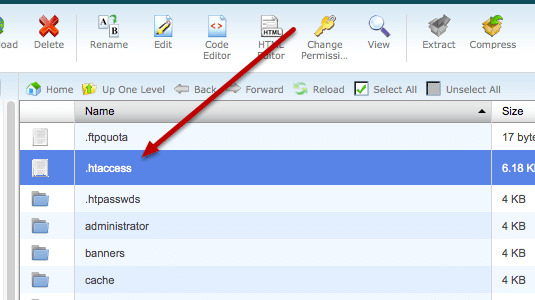
با اعمال این تغییر، میتوانید وارد پوشه public_html شوید و فایل htaccess را ببینید. (مثل تصویر زیر)

در پوشه Home نیز سایر پوشههای مخفی نظیر Trash که فایل های حذف شده در آن قرار دارند، قابل مشاهده هستند.
توجه: در سایر کنترل پنلهای هاست هم باید بهدنبال فایلی با نام public_html یا www بگردید. در بیشتر مواقع یک فایل .htaccess در دایرکتوری ریشه اصلی (public_html) و یک پرونده در هر زیرشاخه (/ sitename) وجود دارد.
چرا فایل .htaccess را پیدا نمیکنم؟
ببینید، در بعضی دایرکتوریها، فایلهایی که اسمشان با . (نقطه) شروع شده، مخفی میشوند؛ به عبارت دیگر، این فایلها بهصورت پیشفرض قابل مشاهده نیستند و باید یک سری تنظیمات ساده در بخش FTP Client یا File Manager انجام دهید، تا بتوانید آنها را ببینید.
این تنظیماتی که گفتم، معمولاً با زدن گزینه Show hidden files (یا عبارتهای مشابه) که در بخش Preferences ،Settings، Folder Options یا View قرار دارد، انجام میشود.
دستورات قابل استفاده در htaccess
در این بخش بیش از 10 دستور کاربردی که به احتمال خیلی زیاد به آنها نیاز خواهید داشت را یادتان میدهیم؛ بعد هم میرویم سراغ دستور مرتبط با SEO.
تغییر عنوان و فرمت فایل اصلی index (سایت)
یکی از اصلیترین کاراییهای Htaccess، قابلیت تغییر عنوان و فرمت فایل اصلی سایت است! برای انجام این کار باید از کد دستوری زیر استفاده کنید:
DirectoryIndex file.php file.htm
جلوگیری از سرقت فایلها و فولدرهای درون هاست
در بیشتر اوقات، اطلاعاتی مثل فایلهای قالب اختصاصی سایت که روی هاست قرار دارند، یا فایلهایی که بهصورت فشرده (zip) در هاست خود ذخیره کردهاید، بهراحتی و فقط با مرور محتویات هاست، توسط سایرین (معمولاً هکرها) کشف و به سرقت میروند! برای جلوگیری از این اتفاق ناگوار، کد زیر رادر انتهای فایل htaccess قرار دهید.
Options All -Indexes
محدودیت دسترسی با ip های خاص در htaccess
در برخی مواقع، نیاز است که دسترسی یک IP یا رنج مشابهی از آنها را به سایتتان محدود کنید! چراکه ممکن است اسپمرها از یک IP مشخص، با ارسال حجم زیادی از درخواستها، باعث کاهش سرعت بالا آمدن (لود) سایتتان شوند. راه مقابله با این حرکت ناجوانمردانه، مسدود کردن این IPها است که از طریق htaccess و با اجرای کد زیر ممکن میشود.
deny from 1.2.3.4 allow from all
در دستور بالا، باید بهجای 1.2.3.4، IP یا رنج IP موردنظر را اضافه کنید.
همچنین میتوانید از این دستور، برای تامین امنیت دسترسی مدیر سایت هم استفاده کنید. مثلاً وردپرس را درنظر بگیرید. میتوانید در مسیر wp-admin یک فایل htaccess. ایجاد نموده و دسترسی کلیه IPها، غیر از IP ثابت خودتان (در نقش مدیر) را مسدود کنید. به این ترتیب، دسترسی به پنل مدیریت، تنها از سیستم شما امکانپذیر خواهد بود.
به دستور زیر توجه کنید:
deny from all allow from 1.2.3.4
در این دستور، بهجای 1.2.3.4 – که برای نمونه نوشته شده است – باید IP دستگاه خودتان، بهعنوان مدیر سایت را وارد کنید!
افزایش امنیت فایل در htaccess (ایجاد محدودیت در دسترسی به فایل)
نیازی نیست هرکسی به هر فایلی دسترسی داشته باشد! سلب دسترسیهای غیرضروری، در محیط htaccess ممکن میشود.
این کار با کد دستوری زیر انجام میشود:
order allow,deny deny from all
در این دستور، بهجای wp-config.php، باید نام فایل موردنظر را درج نمائید.
مخفی کردن لیست دایرکتوریها
یکی از رایجترین مشکلات در وبسایتهای مختلف، قابلمشاهده بودن فایلها و پوشههای موجود در آنها است! با سوءاستفاده از این ایراد، هرکسی میتواند به محتویات مختلفی که روی سایتتان آپلود میکنید دسترسی داشته باشد.
برای مثال دانلود و کپی کردن قالب سایت که اتفاقاً اختصاصی هم هست، با وجود این ایراد امکانپذیر است.

برای رفع این مشکل و مخفی کردن لیست دایرکتوریها، میتوانید از دستور زیر در محیط htaccess استفاده کنید:
Options –Indexes
کش شدن سایت بر روی مرورگر با کد htaccess
مهمترین دستاورد کش شدن سایت روی مرورگر، افزایش سرعت لود شدن یا بالا آمدن است. اینکار با کاهش مصرف ترافیک، رم و CPU انجام میشود!
برای انجام این فرایند (کش کردن سایت روی مرورگر)، کد دستوری زیر را در htaccess بنویسید:
# Enables browser cachingExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days"
محدود کردن نوع فایلهای قابل اجرا و نمایش
یکی از مهمترین اقدامات برای تامین امنیت سایت، محدود کردن انواع فایلهایی است که در آن قابلاجرا هستند؛ یعنی هر فرمتی قابل اجرا نباشد!
این کار با htaccess و کد دستوری زیر انجام میشود:
Options +FollowSymlinks
RewriteEngine On
rewritecond %{REQUEST_FILENAME} !^(.+).css$
rewritecond %{REQUEST_FILENAME} !^(.+).js$
rewritecond %{REQUEST_FILENAME} !file.php$
RewriteRule ^(.+)$ /deny/ [nc]
اضافه کردن mime-type از طریق htaccess
میخواهید فایل را باز کنید یا آن را دانلود کنید؟!
اگر قصد دانلود دارید، برای رهایی از دست این سوال تکراری که از جانب سرور پرسیده میشود، htaccess با دستور زیر کمکتان میکند:
AddType application/octet-stream .pdf AddType application/octet-stream .zip AddType application/octet-stream .mov
ایجاد محدودیت در آپلود فایل
اگر میخواهید برای حجم فایلهایی که روی سایت آپلود میشوند، محدودیت اعمال کنید، htaccess در این زمینه هم کمکتان خواهد کرد.
برای مثال، اگر میخواهید فایلهای بیشتر از 20 مگابایت روی سایت قرار نگیرند، باید از دستور زیر استفاده کنید:
php_value upload_max_filesize 20M
ایجاد محدودیت در حجم پست ارسالی
ایجاد محدودیت برای حجم پستهای ارسالی هم از طریق htaccess امکانپذیر است.
مثلاً دستور زیر حجم 2MB را بهعنوان بیشترین حجمی که یک پست میتواند داشته باشد، تعریف میکند:
php_value post_max_size 2M
تنظیم محدودیت حافظه memory_limit
با استفاده از htaceess، حتی میتوانید محدودیت حافظه را هم تعیین کنید. دستور زیر برای انجام این کار است:
php_value memory_limit 128M
تغییر صفحه پیشفرض
Htaccess حتی توانایی این را دارد که صفحه پیشفرض سایت را تغییر دهد!
با استفاده از کد زیر میتوانید مشخص کنید که کدام صفحه از سایت، پس از بالا آمدن آن، نمایش داده شود:
#Alternate default index pages DirectoryIndex first.html index.htm index.html index.php
Hotlink Protection (جلوگیری از استفاده از تصاویر سایت در سایتهای دیگر)
این قابلیت (Hotlink Protection)، مانع از کپی شدن اطلاعات شما توسط وبسایتهای دیگر میشود!
مثلاً اگر تصویری را در یک از دایرکتوریهای هاست سایتتان آپلود کرده باشید، این قابلیت از نمایش آن در سایتهای دیگر جلوگیری میکند!
همچنین اگر لینک مستقیم دانلود فایلی را داخل سایتتان گذاشته باشید، درصورتی که این لینک، توسط سایتی دیگر کپی شود، کاربران پس از کلیک روی آن ابتدا وارد سایت شما میشوند و بعد از آن میتواند فرایند دانلود را از سر گیرند.
نکته: اجرای این قابلیت، مشروط بر آن است که mod-rewrite روی سرورتان فعال باشد. بنابراین ابتدا با مدیر سیستم خود یا شرکتی که از آن برای میزبانی خدمات میگیرید، ارتباط داشته برقرار کنید تا از این موضوع مطمئن شوید.
کدهای دستوری زیر، برای جلوگیری از کپی شدن فایلها با فرمتهای GIF، JPG و CSS کاربرد دارند که باید آنها را محیط htaccess بنویسید:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?yourdomain.com/.*$ [NC]
RewriteRule .(gif|jpg|css)$ - [F]
نکته: ‘yourdomain.com’ با آدرس وب سایت جایگزین میشود.
مسدود کردن حملات XSS
هدف از این نوع حملات، تزریق کدهای مخرب به صفحات مختلف وبسایت است. سپس این کدها، از جانب سایت به دستگاه بازدیدکنندگان وارد میشوند.
میتوانید مقاله انواع حملات سایبری را بخوانید تا اطلاعات بیشتری در رابطه با XSS و دیگر انواع هک داشته باشید.
برای مقابله با این حملات، کد دستوری زیر را در فایل htaccess وارد کنید:
# Blocks some XSS attacksRewriteCond %{QUERY_STRING} (|%3E) [NC,OR] RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR] RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2}) RewriteRule .* index.php [F,L]
اعمال رمز عبور برای دایرکتوری (Password Protection)
با اعمال چند خط کد ساده در فایل htaccess. میتوان دسترسی به دایرکتوریها را با تعریف نام کاربری و رمز عبور در فایلهای htpasswd. کنترل نمود.
محتویات پیشفرض htaccess در وردپرس
همانطور که گفتیم، سایتهایی که با وردپرس ساخته میشوند، بهصورت پیشفرض از htaccess و مزایای آن بهرهمند میشوند.
این فایل پیشفرض برای وردپرس، حاوی کدهای زیر است:
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress
نکته: اگر فایل htaccess وجود نداشته باشد یا این کدها از آن حذف شوند، هیچکدام از صفحات داخلی سایتتان باز نخواهند شد و با کد ارور 404 مواجه خواهید شد!
حفاظت از htaccess. در برابر دسترسی غیر مجاز
همانطور که دیدید، کارهای بسیاری با کمک htaccess انجام میشوند. با توجه به این موضوع و قدرت کنترلی که این فایل بر وبسرور سایتتان دارد، مسلماً دوست ندارید افراد غیرمجاز بتوانند از آن استفاده و دستورات مختلف را در محیطش اجرا کنند.
حفظ امنیت htaccess، کار بسیار راحتی است. فقط کافی است کد زیر را در محیط آن وارد کنید:
order allow,deny deny from all
خب، این هم از دستورات مختلف htacces که مطمئنم حسابی به کارتان خواهد آمد! حالا وقت چیست؟
وقت اینکه سروکار فایل htaccess را با سئو پیدا کنیم!
چگونه از .htaccess برای سئو استفاده کنیم؟
شما با اضافه کردن چند خط کد به فایل .htaccess میتوانید این کارها را انجام دهید:
- آدرسها را SEO-friendly کنید

- سرعت سایت را افزایش دهید
- صفحۀ 404 بسازید
- ریدایرکت کنید
حالا یک به یک این دستوران را توضیح میدهیم.
تغییر URL ها با htaccess
یکی از ویژگیهای خوب htaccess قابلیت ایجاد تغییر در آدرسها است. شما میتوانید با کد آدرس خاصی را ریدایرکت کنید، یا اینکه یک تغییر گسترده در همۀ URL ها بهوجود بیاورید.
حالا به نظرتان URL های سازگار با سئو چه مشخصاتی دارند؟
در این URL ها، از کلمات کلیدی مرتبط و بامعنی و خط تیره (-) استفاده میشود؛ کوتاه هستند و کاربران وقتی URL را میخوانند باید بدانند که صفحه درباره چه چیزی است.
👈 برای مثال https://example.com/blog/introduction-to-seo-friendly-urls کاملاً با SEO سازگار است؛ ولی آدرس https://cdn03.example.com/8cb42/index.php?35872=8zh3n9vadbxgac9c&id=851368#top هیچ ویژگی مثبت ندارد!
خب؛ دقت کنید.
یکی از مشکلات رایج در خیلی از سایتها، این است که پسوندهای فایل، باعث بهم ریختن URL می شوند. البته این موضوع از دیدگاه سئوی فنی لزوماً بد نیست؛ با این حال، حذف آنها میتواند URL ها را تمیز و مرتب کند و تجربه کاربری را بهبود ببخشد.
تکه کد زیر میتواند این کار را انجام دهد. مثلاً آدرس example.com/cool-page.html را به example.com/cool-page تغییر دهید (بدون پسوند شود).
RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME}.html -f RewriteCond %{REQUEST_URI} ^(.+).html$ RewriteRule (.*).html$ /$1 [R=301,L]
نکته: اگر پسوند فایل php بود، جای html در کد بالا، php را قرار دهید.
حالا ما 2 نوع URL داریم: ثابت (Static) و پویا (Dynamic).
آدرسهای ثابت که تکلیفشان مشخص است؛ مثلاً: iranserver.com/vps که یک بار تعریف شده و ثابت است.
آدرسهای پویا اما میتوانند تغییر کنند. مثلا inranserver.com/blog/something را ببینید. به جای something در مطالب مختلف، هر عبارتی میتواند قرار بگیرد؛ پس پویاست.
در برخی CMS های اختصاصی، یا قدیمی، این آدرس به صورت اتوماتیک وارد میشود. مثلاً اینطوری: example.com/blog.php?id=243
این URL هر چیزی هست، به جز سازگار با سئو! اگر در سیستم مدیریت محتوایتان امکان ویرایش URL وجود نداشت، میتوانید از طریق فایل .htaccess و تکه کد زیر، آدرس را به example.com/epic-blog-post تغییر دهید:
## Redirects example.com/cool-page.html to example.com/cool-page
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteCond %{REQUEST_URI} ^(.+).html$
RewriteRule (.*).html$ /$1 [R=301,L]
برویم سراغ مورد بعدی.
بهینه کردن سرعت سایت
یکی از ساده ترین راه ها برای افزایش سرعت سایت، کاهش بار سرور بهواسطۀ استفاده از حافظه کش مرورگر است.
کشینگ مرورگر، برخی از منابع صفحۀ سایت شما را روی کامیپوتر بازدیدکننده دخیره میکند.
نسخۀ کپی کش شده از تصاویر یا سایر محتواهای صفحه که در کامپیوتر کاربران قرار دارند، باعث میشود که در پهنای باند و لود سرور صرفهجویی شود. چرا؟ چون وقتی که از صفحهای به صفحۀ دیگر میروند یا به صفحه قبلی برمیگردند، بخشی از محتوا قبلاً دانلود شده و دوباره دانلود نمیشود.
برای انجام تنظیمات کشینگ مرورگر میتوانید از 2 دستور زیر استفاده کنید:
1) ExpiresByType: بر اساس نوع محتوایی که باید نگهداری شود بازه زمانی تعریف میکنید.
##### Optimize default expiration time - BEGIN## Enable expiration control ExpiresActive On ## CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" ## Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ## Font files expiration: 1 week after request ExpiresByType application/x-font-ttf "now plus 1 week" ExpiresByType application/x-font-opentype "now plus 1 week" ExpiresByType application/x-font-woff "now plus 1 week" ExpiresByType font/woff2 "now plus 1 week" ExpiresByType image/svg+xml "now plus 1 week" ## Audio files expiration: 1 month after request ExpiresByType audio/ogg "now plus 1 month" ExpiresByType application/ogg "now plus 1 month" ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/mp3 "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" ## Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month" ##### Optimize default expiration time - END
2) Cache-Control: با استفاده از دستور Header به مرورگر میگویید که چه تعداد فایل (از نوع ثابت یا استاتیک) را در هز ماه نگهداری کند.
##### 1 Month for most static resourcesHeader set Cache-Control "max-age=2592000, public"
مورد بعدی که تاثیر چشمگیری در افزایش سرعت سایت دارد، فشرده کردن یک سری از فایلها است.
این کار با فعال کردن Gzip بهسادگی قابل انجام است.
##### Enable gzip compression for resourcesmod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
ریدایرکت در htaccess
یکی از مهمترین و البته پراستفادهترین قابلیتهای فایل htaccess، امکان ریدایرکت کردن صفحات به یکدیگر است.
با کمک این قابلیت میتوانید، سایت یا لینکهای مختلف را به آدرسهای دیگری هدایت کنید.
همچنین میتوانید مشخص کنید که آدرس سایت با http به https هدایت شود. یا کاربری که آدرس سایت را با WWW نوشته است، به آدرس اصلی سایت که بدون WWW است، برسد!
مثلاً برای هدایت کاربر از آدرس با http به به آدرس با https، باید از کد زیر استفاده کنید:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
با خواندن مقاله مثال های کاربردی ریدایرکت در htaccess اطلاعات بیشتری در این زمینه کسب خواهید کرد.
ایجاد صفحات پیشفرض خطای 404
گاهی اوقات ممکن است صفحهای به هر دلیل حذف یا از دسترس خارج شود. در این حالت ممکن است که کاربر از طریق کلیک کردن روی لینک، وارد این صفحه شود.
در صورتی که هیچ پیغامی برای کاربر نگذاشته باشید و او را همینطوری سرگردان رها کنید، تجربه کاربری بدی برای او رقم میخورد که کاملاً اثر منفی روی سئو دارد.
برای جلوگیری از این ضرر بهتر است که از نمایش صفحهای با نماش خطای 404 (یکی از خطاهای HTTP) و دادن پیغام مرتبط استفاده کنید.
چطوری؟
با افزودن تکه کد زیر، در فایل .htaccess
ErrorDocument 401 /error_pages/401.html
ErrorDocument 404 /error_pages/404.html
ErrorDocument 500 /error_pages/500.htmlحالا میتوانید با توجه به هویت برند و نوع مخاطبانتان، مشکل را طوری به آنها توضیح دهید که بهبهترین شکل آن را درک کنند. دستور زیر برای تعریف این صفحات اختصاصی است:
نکات پایانی و معرفی سایت جهت ساخت htaccess
در مقاله امروز دیدید که فایل htacces چه قابلیتهای زیادی دارد و چگونه میشود بخشهای مختلف یک سایت را به کمک آن مدیریت یا بهینه کرد. جالب اینجاست که قابلیتهای این فایل به همینجا ختم نمیشود.
شما با مراجعه به سایت htaccesseditor.com میتوانید کدهای مختلفی بسازید و آنها در فایل htaccess جایگذاری کنید. فقط یادتان نرود که از قسمت سمت راست و بالای صفحه، زبان آن را انگلیسی کنید.
در صورتی که سوالی دارید یا جایی را خوب متوجه نشدید، برای ما کامنت بگذارید تا بیشتر راهنماییتان کنیم.
منابع کمکی مقاله: [One.com] – [WhoIsHostingThis] – [danielmorell] – [whoishostingthis]